


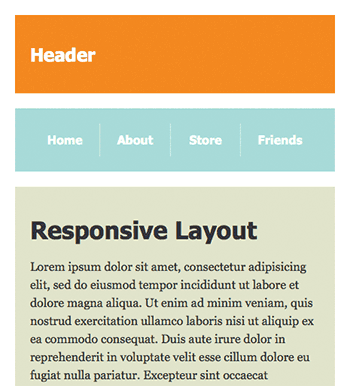
Why in Photoshop first? Photoshop is nice and quick to work. Now what happens is you mock it up here in Photoshop. So here in Photoshop we've got our mockups done for our designs. So now let's go check out the design mockups that we've made in Photoshop. Now to be responsive, we need to make sure that our design also works on tablet and mobile screens. I'm doing it here on my MacBook Pro and the design makes best use of my desktop.

Now we're looking at the site we're building in the series. Now a responsive website is a website where the design changes to best suit the screen you're viewing it on. And in this video, we're going to learn what it means to create a responsive website.


 0 kommentar(er)
0 kommentar(er)
